Assign the functions and format in the status bar
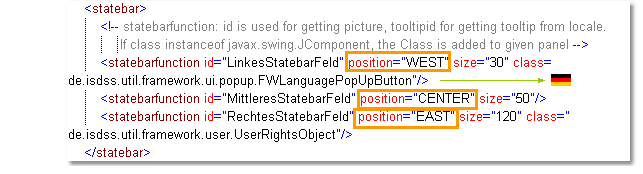
Here the function, size, position and, if required, the class of the different regions can be defined in the status bar.
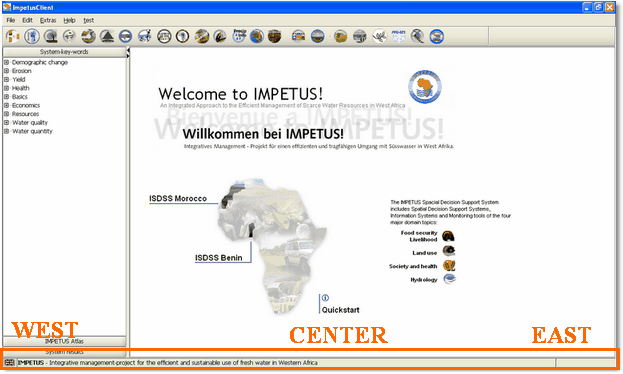
In the given configuration it is possible for the user to switch between the languages (English, German and French) on the left hand or west side. The user will additionally be shown the name of the logged in user on the right hand or eastern side.

The status bar encompasses three areas. Their function, position and size are determined by the XML structure shown at the bottom.

Capture of the XML data structure, Tag <Statebar>
attribute (parameter key) |
position (value) |
size (value) |
class (optional) |
Definition |
statusbarfunction id= LeftStatebarField
|
WEST |
30 |
de.isdss.util.framework.ui.popup.FWLanguagePopUpButton |
Determine function, position, size and class
|
statusbarfunction id= MiddleStatebarField |
CENTER |
50 |
|
Determine function, position, size and class
|
statusbarfunction id= RightStatebarField |
EAST |
120 |
de.isdss.util.framework.user.UserRightsObject |
Determine function, position, size and class
|
Note: please observe the upper and lower case of the values.